En tant que propriétaire d’une boutique Shopify, il est essentiel de veiller à ce que votre site web soit optimisé pour les moteurs de recherche et offre une expérience utilisateur exceptionnelle. C’est pourquoi faire appel à une Agence Shopify SEO peut être bénéfique pour résoudre les problèmes courants tels que la présence d’un titre H1 vide sur la page d’accueil, qui peut nuire à votre référencement et à l’expérience utilisateur.

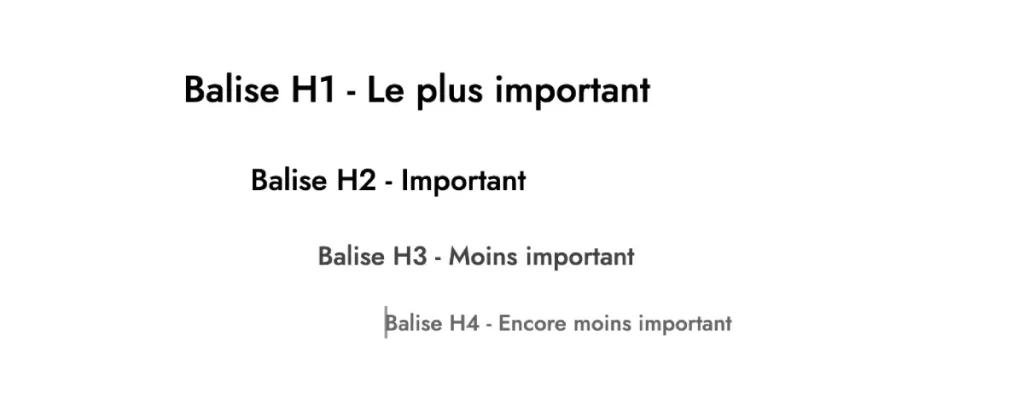
Le titre H1 est la balise HTML la plus importante pour la structure de votre page web. Il indique aux moteurs de recherche le sujet principal de la page. Lorsqu’un titre H1 est vide, cela signifie qu’il n’y a pas de titre principal pour la page, ce qui peut nuire à votre référencement et à l’expérience utilisateur.
Un balisage HTML propre est essentiel pour le référencement de votre boutique Shopify. Les moteurs de recherche utilisent le balisage HTML pour comprendre la structure et le contenu de votre site web. Un balisage HTML propre et bien structuré permet aux moteurs de recherche de comprendre facilement le sujet de chaque page, ce qui améliore votre classement dans les résultats de recherche.
Pourquoi y a-t-il un titre H1 vide sur votre page d’accueil Shopify ?
Il existe plusieurs raisons pour lesquelles vous pourriez avoir un titre H1 vide sur votre page d’accueil Shopify.
L’une des raisons les plus courantes est l’utilisation d’un thème qui génère automatiquement un titre H1, même lorsqu’il n’y a pas de contenu à afficher.
Une autre raison pourrait être une erreur de codage dans le fichier de modèle de votre page d’accueil.
Raisons courantes de l’apparition d’un H1 vide
Voici quelques raisons courantes pour lesquelles un titre H1 peut être vide :
- Utilisation de la balise H1 pour afficher votre logo (thème Dawn et autres)
- Utilisation d’un thème Shopify qui génère automatiquement un titre H1.
- Erreur de codage dans le fichier de modèle de la page d’accueil.
- Suppression accidentelle du contenu du titre H1 lors de la personnalisation du thème.
Impact potentiel sur le SEO et l’expérience utilisateur
Un titre H1 vide peut avoir un impact négatif sur le référencement de votre boutique Shopify et sur l’expérience utilisateur.
Les moteurs de recherche peuvent avoir du mal à comprendre le sujet principal de votre page d’accueil, ce qui peut entraîner une baisse de votre classement dans les résultats de recherche.
De plus, l’absence d’un titre principal clair peut rendre votre page d’accueil moins attrayante pour les visiteurs.
Importance de supprimer le titre H1 vide
La suppression du titre H1 vide de votre page d’accueil Shopify est importante pour plusieurs raisons :
- Amélioration du SEO : Un titre H1 significatif aide les moteurs de recherche à comprendre le sujet de votre page d’accueil, ce qui peut améliorer votre classement dans les résultats de recherche.
- Meilleure structure de la page : Un titre H1 approprié améliore la structure de votre page d’accueil et facilite la navigation pour les visiteurs.
- Conformité aux bonnes pratiques de développement web : La suppression du titre H1 vide garantit que votre boutique Shopify est conforme aux bonnes pratiques de développement web.
Méthodes pour enlever le titre H1 vide
Voici les étapes à suivre pour supprimer le titre H1 vide de votre page d’accueil Shopify :
1. Modification du thème Shopify

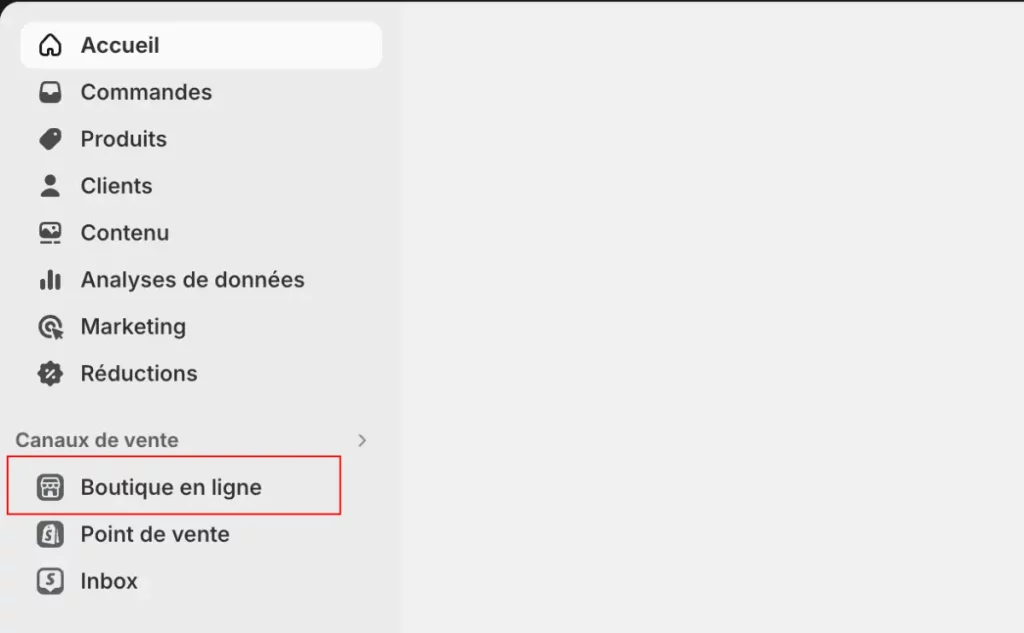
Pour commencer, connectez-vous à votre compte Shopify et accédez à la section « Boutique en ligne » dans le menu de navigation de gauche. Cliquez ensuite sur « Thèmes ».
2. Accéder à l’éditeur de thème

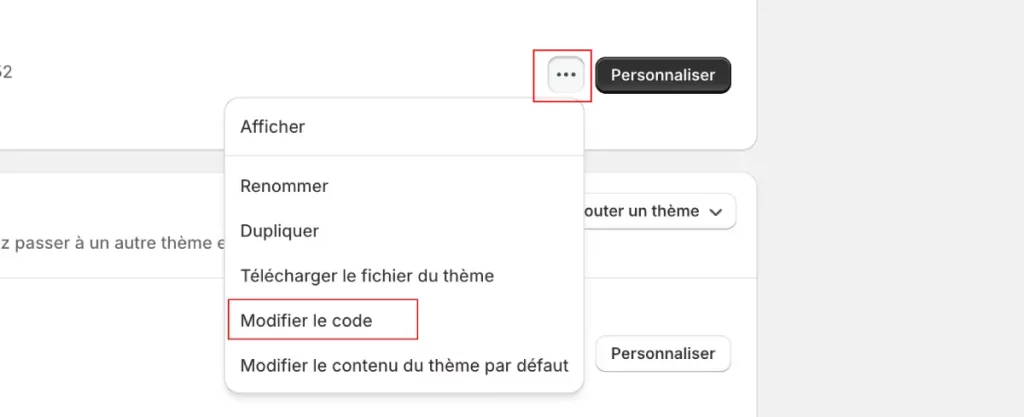
Dans la section « Thèmes », trouvez le thème actuel de votre boutique et cliquez sur le bouton « Actions ». Sélectionnez « Modifier le code » dans le menu déroulant.
3. Localiser le fichier de template de la page d’accueil

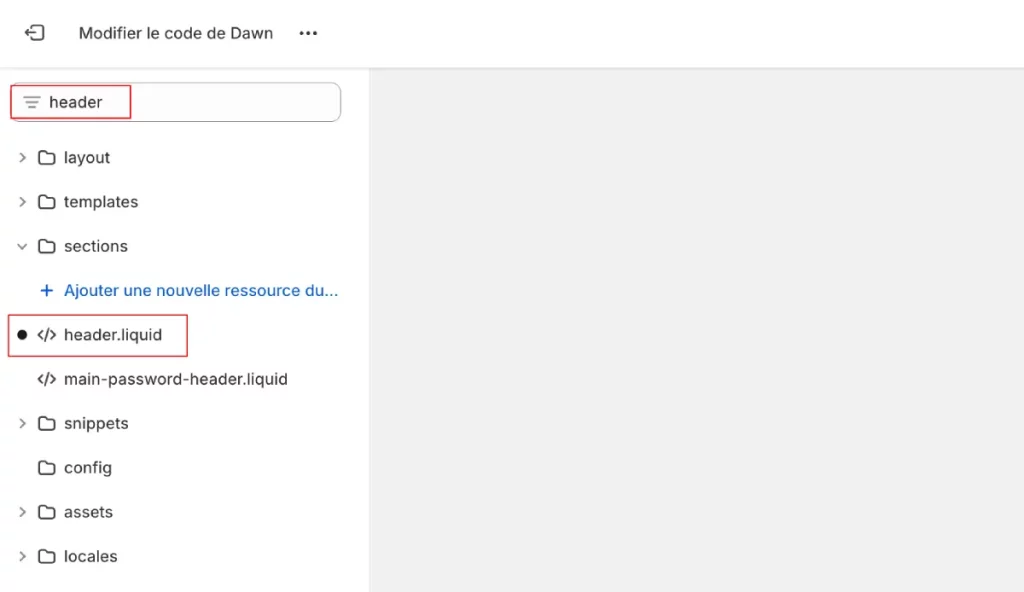
Dans l’éditeur de thème, recherchez « Header » dans la barre de recherche. Cliquez sur le fichier « header.liquid ». Ce fichier est responsable du rendu du header ou de votre boutique Shopify ou est affiché l’image avec le H1 vide.
4. Identifier et supprimer le code générant le H1 vide
Dans le fichier « header.liquid », recherchez le code qui génère le titre H1 vide. Il peut ressembler à ceci sur le thème Dawn:
{%- if request.page_type == 'index' -%}
<h1 class="header__heading">
{%- endif -%}
<a href="{{ routes.root_url }}" class="header__heading-link link link--text focus-inset">
{%- if section.settings.logo != blank -%}
{%- assign logo_alt = section.settings.logo.alt | default: shop.name | escape -%}
{%- assign logo_height = section.settings.logo_width | divided_by: section.settings.logo.aspect_ratio -%}
{{ section.settings.logo | image_url: width: section.settings.width | image_tag:
class: 'header__heading-logo',
widths: '50, 100, 150, 200, 250, 300, 400, 500',
height: logo_height,
width: section.settings.logo_width,
alt: logo_alt
}}
{%- else -%}
<span class="h2">{{ shop.name }}</span>
{%- endif -%}
</a>
{%- if request.page_type == 'index' -%}
</h1>
{%- endif -%}
{%- endif -%}
Si le code ci-dessus ne contient pas de contenu entre les balises <h1> et </h1>, cela signifie que votre titre H1 est vide.
Pour supprimer le titre H1 vide :
- soit remplacer la balise <h1> par une balise <span> et remplacer </h1> par </span>
- soit ajouter du contenu entre les balises en caché après l’affichage de votre image si vous n’avez qu’une seule balise <h1> sur votre page. Pour cela soit vous affichez le {{ shop.name }} pour avoir le nom de votre boutique ou votre mot clé principal sur lequel vous souhaitez positionner votre Homepage
{ section.settings.logo | image_url: width: section.settings.width | image_tag:
class: 'header__heading-logo',
widths: '50, 100, 150, 200, 250, 300, 400, 500',
height: logo_height,
width: section.settings.logo_width,
alt: logo_alt
}}
<span class="hidden">{{ shop.name }}</span>
Vérification après suppression
Après avoir supprimé le code générant le titre H1 vide, il est important de vérifier si le problème a été résolu. Voici quelques méthodes pour vérifier la suppression du titre H1 vide :
- Utilisation des outils de développement du navigateur : Vous pouvez utiliser les outils de développement de votre navigateur pour inspecter le code source de votre page d’accueil et vérifier si le titre H1 vide a été supprimé.
- Vérification du code source de la page : Vous pouvez également afficher le code source de votre page d’accueil en faisant un clic droit sur la page et en sélectionnant « Afficher la source de la page ». Recherchez ensuite les balises
<h1>et</h1>pour vérifier si le titre H1 vide a été supprimé. - Outils en ligne pour vérifier la structure HTML : Il existe plusieurs outils en ligne gratuits qui vous permettent de vérifier la structure HTML de votre page d’accueil. Vous pouvez aussi utiliser l’extension SEO pour chrome Detailled SEO Extension qui est très polyvante.
Exemples concrets d’implémentation de fils d’Ariane
1. Iko-Nott

Iko-Nott est une boutique en ligne spécialisée dans les baskets eco-responsables et éthiques. La marque met un point d’honneur à utiliser des matériaux durables et recyclés pour la fabrication de ses produits, tout en garantissant des conditions de travail équitables tout au long de la chaîne de production. En plus de son engagement écologique, Iko-Nott propose des designs modernes et confortables, adaptés à un usage quotidien.
Sur ce site, la balise H1 était utilisé pour afficher le logo. Comme aucune section de la page d’accueil n’utilisait de balise H1, nous avons donc décider pour ne pages changer l’UX d’ajouter un span caché avec le nom du site et le mot clé principal.
<span class="hidden">Basket Eco Responsable et Recyclable - IKO&NOTT</span>
Nous avons aussi supprimer toutes les balises Hn non pertinentes et avons ajouté des balises H2 et H3 sur les sections pertinentes.

Bonnes pratiques pour la structure des titres sur Shopify
Voici quelques bonnes pratiques à suivre pour la structure des titres sur votre boutique Shopify :
- Utilisation appropriée des balises H1-H6 : Utilisez les balises H1-H6 pour structurer le contenu de votre page d’accueil. La balise H1 doit être utilisée pour le titre principal, tandis que les balises H2-H6 doivent être utilisées pour les sous-titres.
- Assurer la présence d’un H1 significatif sur chaque page : Assurez-vous que chaque page de votre boutique Shopify a un titre H1 significatif qui décrit le contenu de la page.
- Conseils pour une hiérarchie de titres optimale : Suivez une hiérarchie logique pour les titres de votre page d’accueil. Commencez par un titre H1, suivi de titres H2 pour les sections principales, puis utilisez des titres H3-H6 pour les sous-sections.
Dépannage des problèmes courants
Voici quelques problèmes courants que vous pourriez rencontrer lors de la suppression du titre H1 vide sur votre page d’accueil Shopify :
- Le H1 vide réapparaît après une mise à jour du thème : Si le titre H1 vide réapparaît après avoir mis à jour votre thème Shopify, il est possible que le thème contienne toujours le code générant le titre H1 vide. Vous devrez peut-être répéter les étapes décrites ci-dessus pour supprimer à nouveau le code.
- Conflits avec d’autres personnalisations : Si vous avez apporté d’autres personnalisations à votre thème Shopify, il est possible que ces personnalisations entrent en conflit avec la suppression du titre H1 vide. Dans ce cas, vous devrez peut-être résoudre les conflits en modifiant le code de vos personnalisations.
- Problèmes spécifiques à certains thèmes Shopify : Certains thèmes Shopify peuvent avoir des problèmes spécifiques qui empêchent la suppression du titre H1 vide. Si vous rencontrez des difficultés pour supprimer le titre H1 vide de votre thème, vous pouvez contacter le support Shopify ou le développeur du thème pour obtenir de l’aide.
Point Bonus : Comment ajouter un titre H1 sur Shopify ?
Voici les étapes à suivre pour ajouter un titre H1 à votre page d’accueil Shopify :
Modification du thème Shopify
Connectez-vous à votre compte Shopify et accédez à la section « Boutique en ligne » dans le menu de navigation de gauche. Cliquez ensuite sur « Thèmes ».
Accéder à l’éditeur de thème
Dans la section « Thèmes », trouvez le thème actuel de votre boutique et cliquez sur le bouton « Actions ». Sélectionnez « Modifier le code » dans le menu déroulant.
Localiser le fichier de template du header
Dans l’éditeur de thème, recherchez « Header » dans la barre de recherche. Cliquez sur le fichier « header.liquid ». Ce fichier est responsable du rendu du header de votre boutique Shopify.
Ajouter le code pour le titre H1
Dans le fichier « header.liquid », ajoutez le code suivant pour insérer un titre H1 :
<h1 class="header__heading"> {{ shop.name }} </h1>
Ce code ajoute un titre H1 avec le nom de votre boutique sur la page d’accueil.
Personnaliser le titre H1
Si vous souhaitez personnaliser le contenu du titre H1, vous pouvez remplacer {{ shop.name }} par le texte de votre choix.
Par exemple :
<h1 class="header__heading"> Votre mot clé principal </h1>
Enregistrer les modifications
Une fois que vous avez ajouté et personnalisé le code, cliquez sur « Enregistrer » pour appliquer les modifications.
En suivant ces étapes, vous pourrez ajouter un titre H1 à votre page d’accueil Shopify, ce qui peut améliorer le référencement de votre site et offrir une meilleure expérience utilisateur.
Notre service d’optimisation SEO pour Shopify
Chez Arkée, nous proposons un service d’optimisation SEO pour les boutiques Shopify. Notre solution est conçue pour améliorer la structure HTML et le référencement de votre boutique E-commerce, ce qui peut vous aider à augmenter votre trafic organique et à améliorer vos conversions.
Avantages de l’utilisation de notre service
Voici quelques avantages de l’utilisation de notre service d’optimisation SEO pour Shopify :
- Amélioration de la structure HTML : Nous nous assurons que votre boutique Shopify a une structure HTML propre et bien organisée, ce qui facilite la navigation pour les visiteurs et les moteurs de recherche.
- Optimisation du référencement : Nous optimisons le contenu et les balises méta de votre boutique Shopify pour améliorer votre classement dans les résultats de recherche.
- Conformité aux bonnes pratiques de développement web : Notre service garantit que votre boutique Shopify est conforme aux bonnes pratiques de développement web, ce qui peut améliorer l’expérience utilisateur et le référencement.
Conclusion
La suppression du titre H1 vide de votre page d’accueil Shopify est importante pour améliorer le référencement et l’expérience utilisateur de votre boutique. En suivant les étapes décrites dans cet article, vous pouvez facilement supprimer le titre H1 vide et optimiser la structure HTML de votre page d’accueil.
N’oubliez pas de vérifier régulièrement le code de votre boutique Shopify pour vous assurer qu’il est propre et bien structuré. Si vous avez besoin d’aide pour optimiser votre boutique Shopify, n’hésitez pas à contacter notre équipe d’experts SEO chez Arkée. Nous sommes là pour vous aider à améliorer votre référencement et à augmenter vos conversions.
